The Perfect Email Preheader (aka Johnson Box)
This blog post is about how you can improve your email marketing performance by including a quick summary right at the top of your mailing.
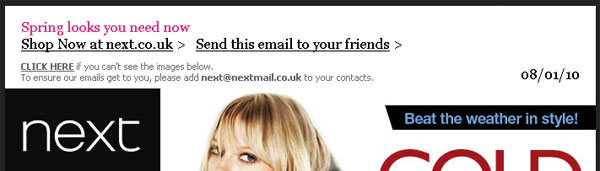
See that there? It’s the first thing you read and it gives a quick summary of what this piece is about.
Used correctly, the Johnson Box will raise more than a smutty chuckle from your creative department – it’ll raise open rates and click throughs on your mailing. The Johnson Box, by the way, is a relic of old school printed DM – you can do your homework on Wikipedia. Sometimes also referred to as a Preheader, it’s recently seen a resurgence in email marketing circles.

So why should you use a Preheader and why does it work?
It gets the key offer into the preview pane
The chances are that at least some of your recipients don’t have much time and want to go straight to your key offering, as quickly as possible. When used correctly, this will get your key message right into the most prominent place on your email, and combined with a link or call to action, it’ll direct users exactly where you want them.
It works when images are turned off and on mobile devices
Sometimes the bulk of your mailing may not display correctly because the user has images disabled, or is using an email client or device that has HTML rendering issues. We’ve talked about the rendering challenges of email clients before – but it makes sense that adding the key proposition of your campaign to the top of your email will ensure the message gets across.
It boosts the subject line
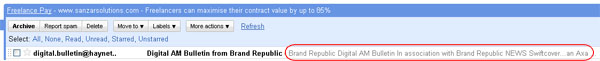
In some email clients the text right at the top of your email is displayed before the recipient opens the mailing. For example in Outlook a small box often appears above the system tray, and in Gmail the first line of text often follows the subject line in the inbox view.

It reduces spam complaints and helps deliverability
One of the most important ways ISPs determine your email reputation is from how many users click the “this is spam” button. Giving your users a clear and succinct overview of your mailing, explaining why it’s relevant to them helps them quickly understand what it’s about and means they’re less likely to mark your mailing as spam.
Does It Work?
Yes! We’ve implemented preheaders on a number of campaigns and it’s raised open rates, click thrus and reduced spam complaints.
The Perfect Preheader
There’s plenty of things to test here, but generally these are the best ways to add implement a Preheader:
- Place right at the top of your mailing, before the link to the hosted version or any kind of whitelisting copy
- Include the key offer, benefit and message of your mailing
- Include a link to the main offer landing page and a text call to action (eg. Find out more)
- Keep it short and snappy – less than 30 words, 20 if possible
- Try adding personalization
- Don’t repeat the subject line but do think about how they can work together.
Want to read more? check out our tips for writing email subject lines.
Pingback: The Email Design Review » Next Christmas Newsletter()
Pingback: Subject Line Best Practice: 5 ways to improve email marketing subject lines | The Email Design Review()
Pingback: Week #3: Useful email design blog posts and resources | The Email Design Review()
Pingback: 5 reasons Email design is different to Print DM design | The Email Design Review()
Pingback: Screwfix Subject Line: Free Stripper | The Email Design Review()
Pingback: Optimising HTML Email when Images are Disabled | The Email Design Review()
Pingback: How should we Design HTML Emails for Mobile Users? | The Email Design Review()
Pingback: How should we Design HTML Emails for Mobile Users? | Email Design Review()
Pingback: iOS5 Email Notifications – Subject line wordcounts and pre-header tips | Email Design Review()
Pingback: Email Inspiration: Media Temple newsletter | Email Design Review()