A noobie email coder’s view on Google’s Amp for email
The email community was awash on February 13th this year, an unwanted early valentines day gift had landed on the Google blog, bringing the power of AMP to email.
The email geeks slack community was all a twitter (so was Twitter) with how bad the idea was, more work to do and complaints about there already being a problem with trying to get HTML emails to render across all platforms, let alone adding another level! Another argument was it didn’t solve users issues and was just for Google’s dominance.
If you want to read about the possible security concerns, the downsides and thoughts from a whole bunch – check out the links at the <#>end</#> of this post.
But what if we turn all those arguments on their head? We know Gmail has one of the biggest domestic email client bases, a large market share in mobile on the android platform – so it could lead the way in what users expect from an email.
In an ever more mobile, 4G travelling world, getting emails and not leaving the inbox is a huge bonus to consumers and arguably businesses. The number of times I have got an email after a purchase asking me to review a product, clicked the ‘Review’ button and it tries to open in my mobile browser, with the inevitable spinning loading wheel… I give up, the email becomes read and I haven’t done a thing.
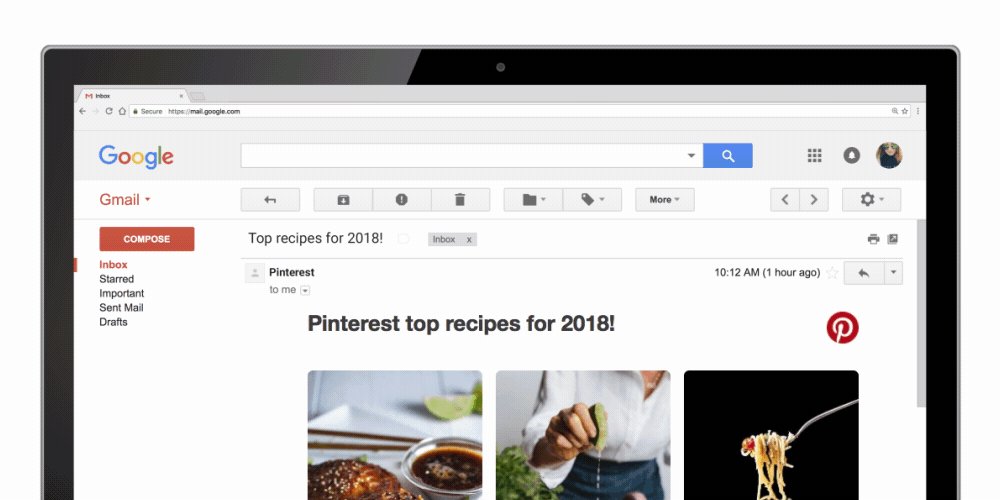
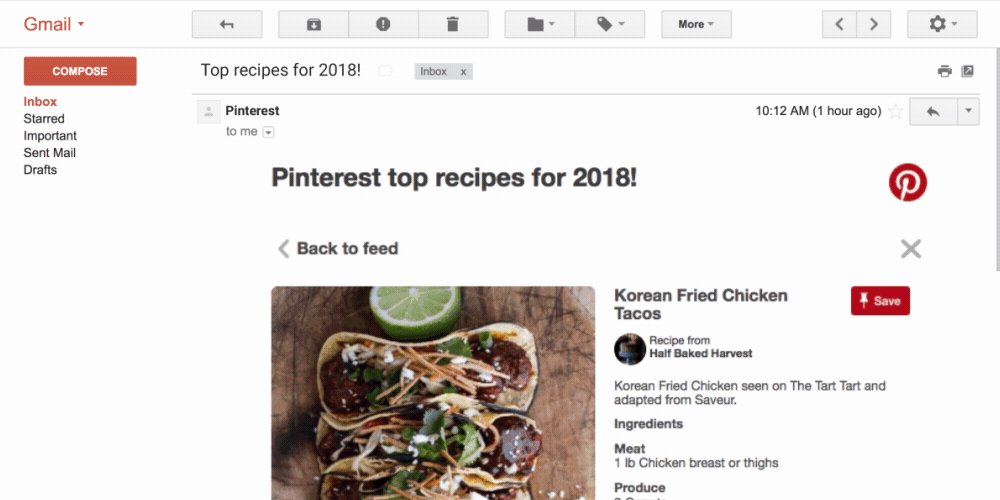
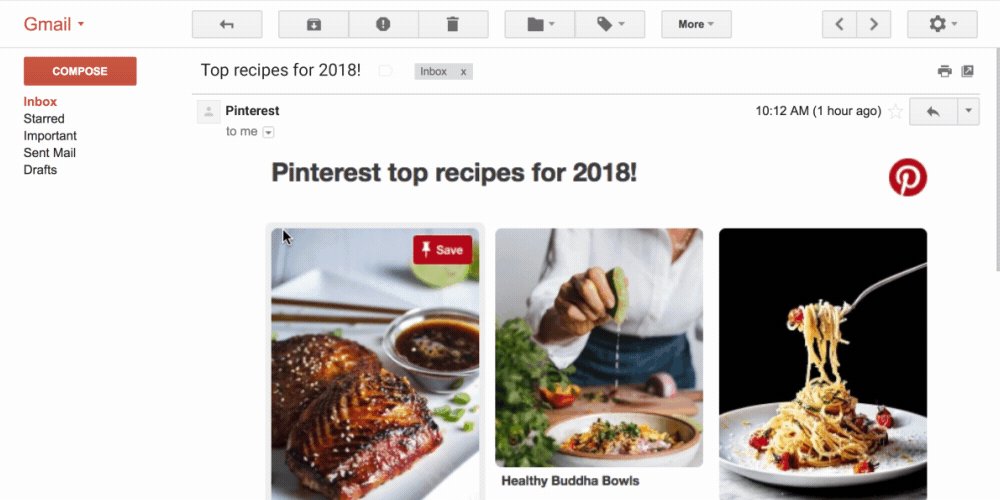
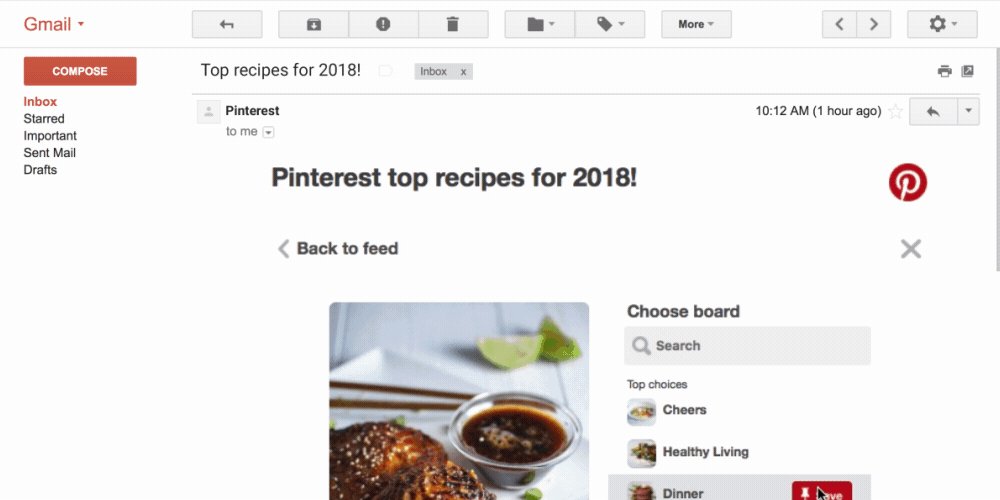
Things email marketers are asking for – video in email, interactivity, reviews, purchases, carousels, hamburger menus, filling in forms. Things that are more difficult for email coders – video in email, interactivity; reviews, purchases, carousels, hamburger menus, filling in forms. Examples video here.
AMP can solve this, as well as shortening the distance from CTA to landing page. Think about the ease of browsing links in Facebook on mobile, never leaving the app, easily swapping back to your news feed, sharing etc. all bonuses.
So how about all that extra work creating another MIME type? It could be argued that we are just moving a task from web to email – creating a competition for example, as well as an email, you need to create a landing page full of features. Why not do it all in one?
Emails are already being created with fallbacks for a large number of browsers, Justin Khoo compares some of the features in codepen here.
But SECURITY!?!
AMP web pages served from the amp cache, will be validated and only the AMP script tags allowed. So as long as the AMP engineers only allow the most secure Javascript (which is what everyone is worried about!) then it shouldn’t cause issues.
Check out the AMP email playground to have a go yourself and find all the information in the AMP Docs. But some of the Amp components that could be really interesting and I already have ideas for:
- amp-form
- amp-selector
- amp-bind
- amp-state
- amp-list
- amp-accordion
- amp-carousel
- amp-img
- amp-anim
When will my inbox be filled with requests to build AMP Emails? Well so far it is only available on the developer platform, but with the announcement in February and another mention at Google #io18 I would think late 2018 early 2019 looks promising.
Links
- Tech Crunch – Amp for email is a terrible idea
- Emailmonday – Google AMP for Email – Everything you wanted to know
- AMPHTML Email – Github
- Email on Acid – AMP for Email: What You Need to Know About Google’s New Interactive Email Effort
- Litmus – Gmail Announces Native Support for Dynamic and Interactive Email Powered by AMP
- Litmus Podcast #94: Instant Reaction to Gmail Announcing AMP Support