Optimising HTML Email when Images are Disabled
One of the frequently overlooked challenges email designers face is that, either due to personal preference or the settings of their email client, many recipients will view marketing emails without images enabled.
Almost all webmail and desktop email clients now default to not showing images, with the user having to either click ‘allow images from this sender’, mark the sender as a trusted address (eg. add to address book), or update settings within their email client. Some recipients are even unaware that they’re missing out on seeing images at all.
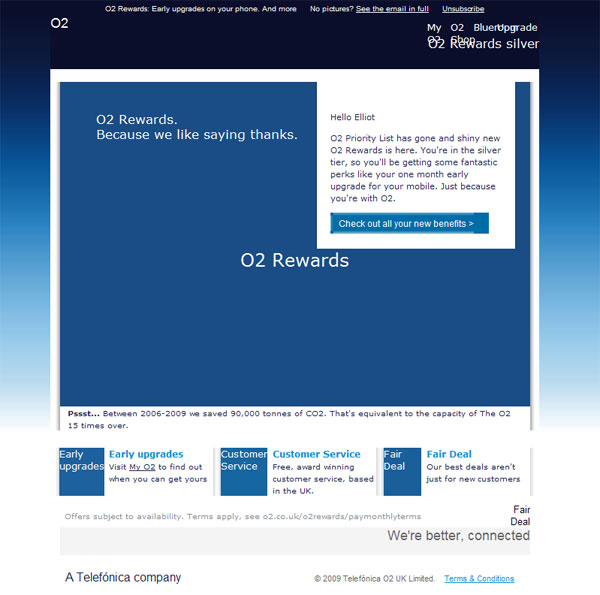
Regardless of the reason, it’s really worth spending some time thinking how you can improve the experience for those recipients with images disabled. O2’s email campaigns are a great example of optimising the experience for these users:

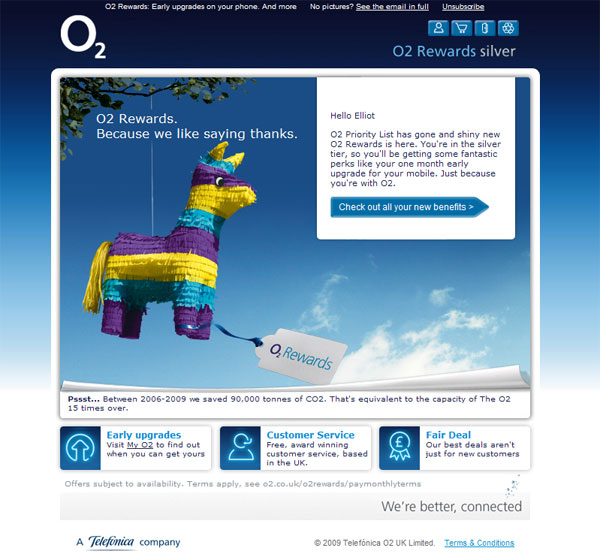
And for comparison here’s the email with images turned on:
 So what tips can we get from O2’s example:
So what tips can we get from O2’s example:
Build using web text
Ensuring your important copy is encoded as web text (instead of trapped inside an image) means that it will show when images are disabled. It’ll also help your spam score, and increasingly will help get through intelligent inboxes like gmail’s priority inbox. The downside is that you’re restricted to the standard web fonts, so you might have to sacrifice having headlines in your brand font. You might want to try having headlines in a brand font, and then styling the alt attribute….
Use alt attributes
Use alt attributes on images (also known as alt tags) to specify replacement text, especially when headlines and copy have to be included in an image. By default they’ll be blue, so if your image is over a dark background colour you might want to consider adding style information to change the colour. You can extend this idea to specify a replacement typeface and font size in certain web browsers (again you’re stuck with web typefaces, but you can have this as a backup against brand-font-in-an-image). O2 have done this well here.
Code background colours
You can still use background colours to add hierarchy and structure to your email, even when the email client turns images off. It may take a little longer to build, but it’s possible to code things like call to actions so they still stand out from the rest of the page. O2’s example has gone very in depth – they’ve coded the background fade as a series of table cells with background colours, instead of a large background image. Previously other brands have coded their logo in this fashion too. Be careful when doing this though – it can generate lots of code, and if you top 100kb you’ll start to get rendering issues in some email clients.
Think about the preview pane
Having a massive image taking up the whole preview pane area will look great when images are displayed, but the experience for those without is not as pretty. Try to get some web text and colour up there.
Use the pre-header
Think about getting your key offer in right at the top of the email – read more about pre-header best practice.
Think about deliverability
Encouraging recipients to “add to your address book” or otherwise mark your address as a trusted source will show credibility to the email client, and will help get images shown in the future.
TEST!
This is by far the most important thing to do – try disabling images using a tool like Firefox developer toolbar, or intentionally break image urls in your code and send a quick proof – it should still be possible to get the right message from your campaign even with images disabled.
Pingback: Optimising HTML Email when Images are Disabled « Toddfraserdesign's Blog()
Pingback: Email Inspiration: Pizza Express Optimising for No Images | Email Design Review()