Google’s embarrassing email problem

For some time now Google have been doing their best to shake up the email experience. They’ve introduced tabs, schema, priority inbox, promotions view and most recently Inbox to name but a few features. In fact over the last couple of years it feels like Google have been doing more than anyone else to progress email.
Surprisingly one area where Google have fallen short is support for CSS media queries. These make it possible for emails to automatically alter their layout to best suit the device they are being read on (i.e makes them responsive), in this case – mobile devices. Some of the formatting techniques added by media queries include:
- Single column layout (no pinching or zooming required)
- Larger images and text
- More concise menus
- Mobile specific content
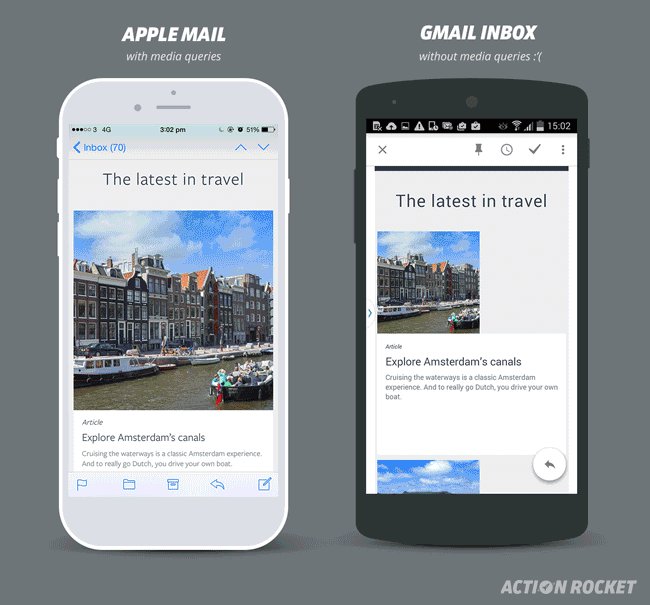
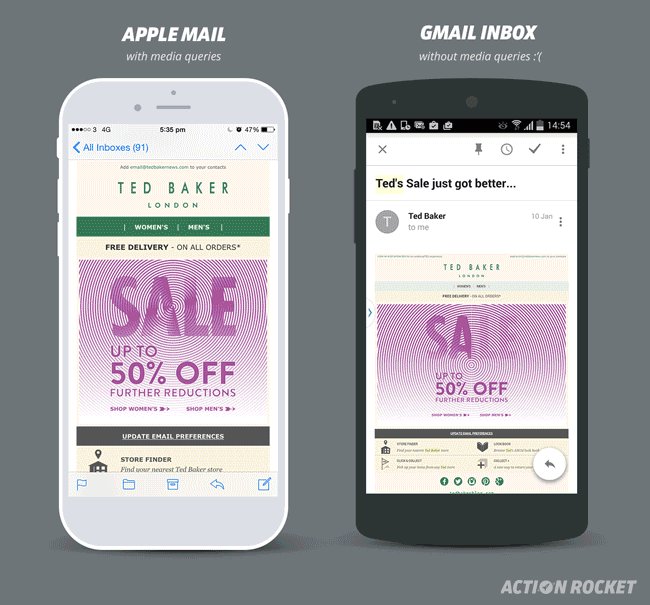
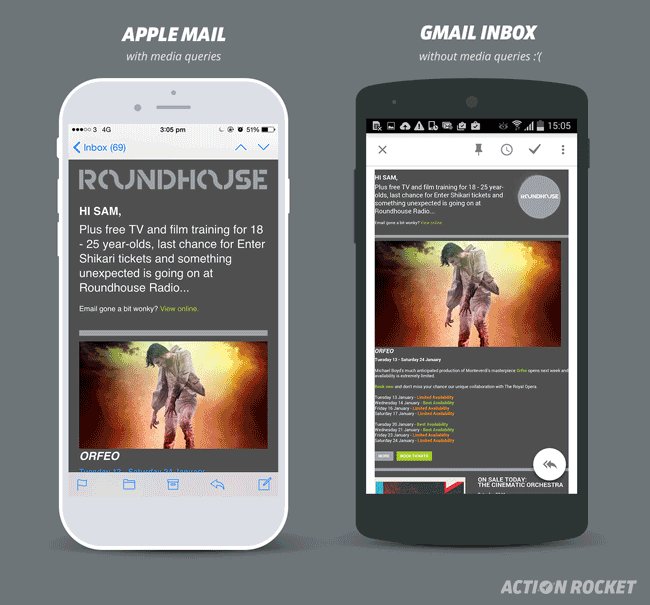
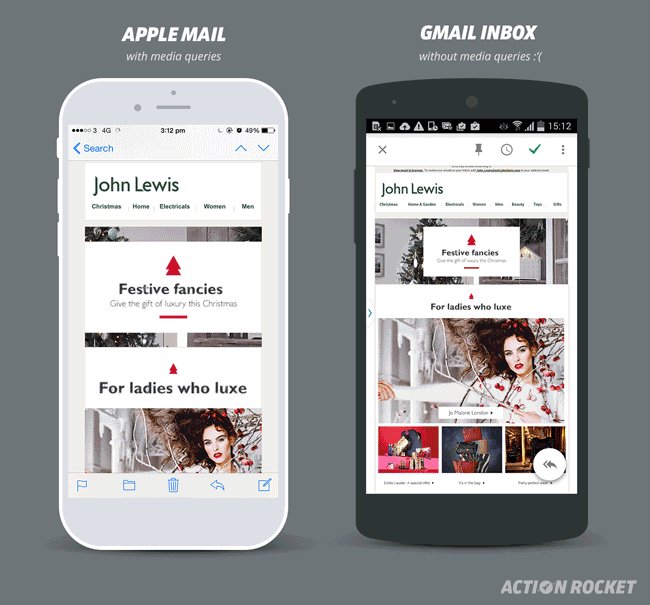
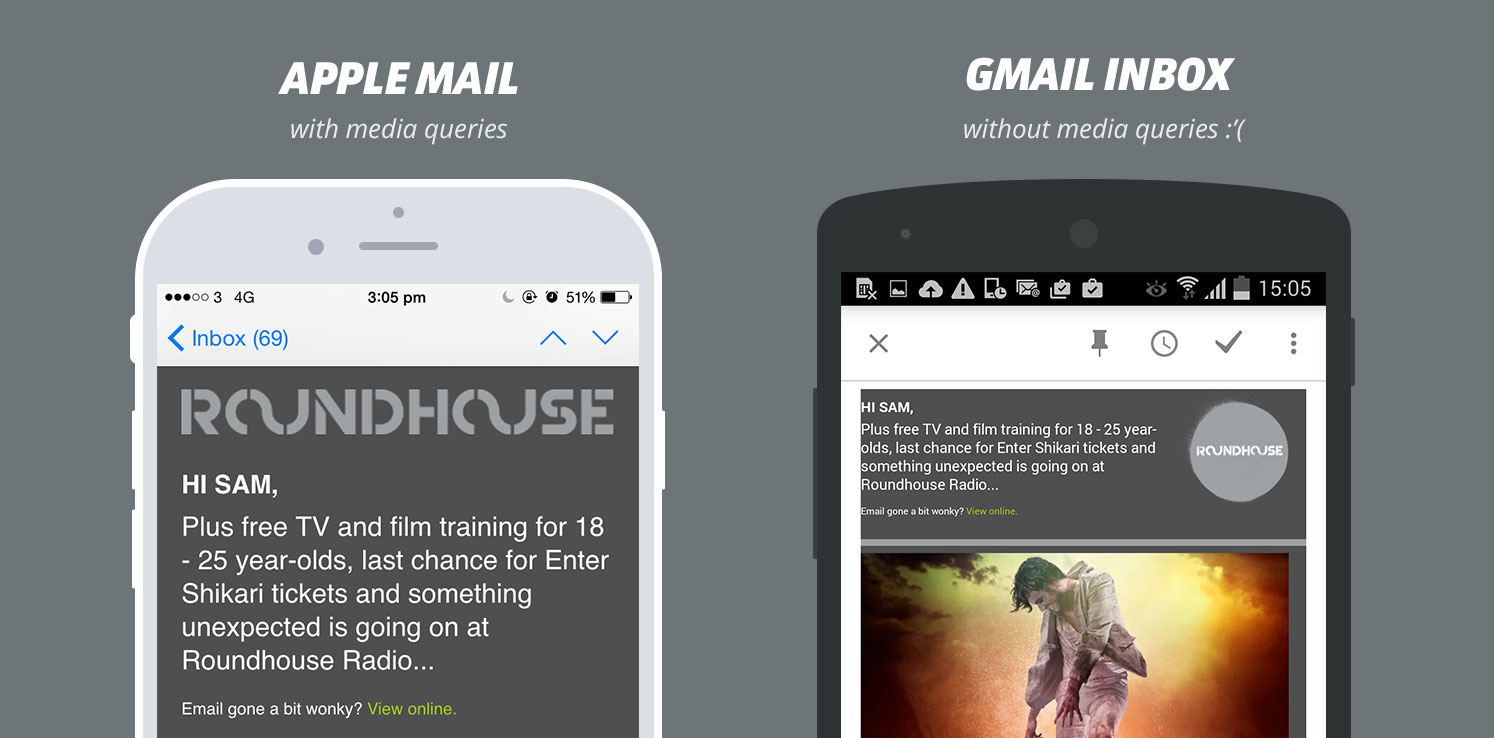
Ok, I admit it’s tricky to visualise, so we’ve knocked up an honest-to-goodness GIF to show you a world both with and without media queries.
As you can see, the lack of media query support provides a pretty lacklustre email viewing experience for Google Inbox users (It’s worth noting that the Gmail app has the same issues).
I’m sure you’re aware of what a noisey bunch internet peeps are, so it comes as a surprise that there’s been no moaning about Google’s email apps and their inferior email experience.
Do Gmail/Inbox users know what they are missing?
A quick glance at the reviews for the Gmail/Inbox app reveals swathes of happy 5 star ratings, so what gives? Outside of the email industry it’s safe to say that most people will have no idea about responsive email, so if they’ve never seen one, would they know any better?
I occasionally use the Gmail app for its strong integration with Gmail (advanced mail searching, adding tags etc…), but its poor rendering means Apple Mail is still my main mobile email client.
How do we get around this?
With media queries out of the question, responsive email becomes problematic. Hybrid coding can get around some the restrictions imposed by a lack of media queries, but it’s time consuming and requires in-depth knowledge to pull off. Google shouldn’t be holding its breath on hoping all email marketers adopt this strategy as so far, it’s not really happening.
Do Google plan to add media query support?
Back in December 2014 Google made promising noises about adding support for media queries in a Reddit AMA so fingers crossed we could be hearing some good news later in the year.
“We are interested in supporting media queries but we need to make sure we do it right. Our changes last year to show images by default in Gmail last year were similar: there was a ton of complicated security work that had to happen behind the scenes before we could make this seemingly simple feature safe for the whole world” … “ – Jason Cornwall – Inbox by Gmail Lead Designer
“Inbox and Gmail use the same HTML sanitizer and media queries etc. aren’t supported. This is one of our top feature requests from developers though and we’re looking into adding it.” – Taylor – Inbox by Gmail Software Engineer
-
http://travisneilson.com travisneilson
-
rickysynnot
-
http://travisneilson.com travisneilson
-
Sam Sexton
-
-
-
http://www.actionrocket.co Elliot Ross
-
-
http://www.adampatterson.ca/ Adam Patterson
-
Beddoes
-
http://www.adampatterson.ca/ Adam Patterson
-
-
http://regis.decamps.info/ Régis
-
-
rickysynnot
-
http://www.actionrocket.co Elliot Ross
-
rickysynnot
-
Michel Hendriks
-
rickysynnot
-
Sam Sexton
-
-
-
-
Sam Sexton
-
-
Joel Farris
-
Beddoes
-
-
JesseWallace
-
Beth Allen
-
http://www.actionrocket.co Elliot Ross
-
-
Elizabeth
-
Lance N
-
http://www.remindme2save.com/ Ran Davidovitz
-
Joseph Crane
-
https://www.sparkemaildesign.com Spark Email Design