The Perfect Email Envelope

We all want our subscribers to open our emails – a key metric that people have been chasing since the dawn of email. We wanted to focus on some attributes of your email envelope that could help increase your open rates!
What is the email envelope?
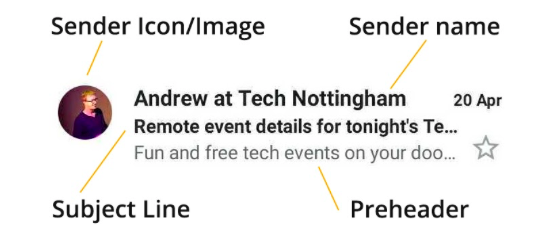
Imagine your email is an old fashioned letter. All the beautiful content, imagery and hours you have put into getting the HTML perfect and rendering in email clients, but the first thing users see when they open their inbox is a list of emails: The subject line, your company logo, the short piece of text under the subject line (the preheader). This is the “envelope”.
Sender name
This is pulled from your details set up in the DMARC, DKIM and SPF authentication protocols you have on your server or with your ESP. The inbox grabs it from the email headers, which if all of the above are set up correctly will display the correct sender name.
Sender icon
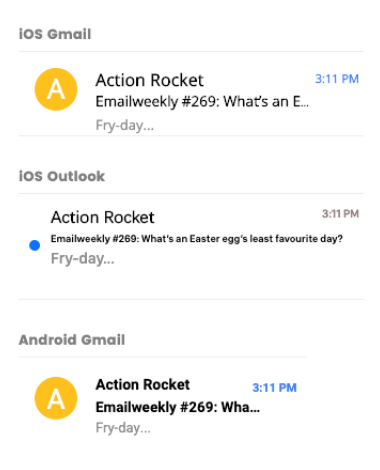
The small image next to your email in the inbox can be pulled from a number of different places, so to ensure the image you want is used, you need to update it in a few places.
For Gmail, the easiest way to set up the sender image is to use the Gmail annotations code in your HTML email.
Other inboxes use BIMI (Brand Indicators for Message Identification) – another form of email authentication, Yahoo!, Outlook and even Gmail has said they will support BIMI authentication.
Subject line
The subject line is an important part of your email envelope – writing something compelling here can draw a subscribers attention and peak their curiosity, hopefully leading to a click. 47% of users say subject line is an important factor in whether they open an email.
As well as grabbing attention, ensuring the subject line accurately describes what is in the email and doesn’t do anything untoward or dishonest (Definitely no fake RE: or Fwd: subject lines!) – will ensure the right people are opening your email and converting.
Using personalisation in your subject line is a great way to draw a recipient’s attention, using their name, location or other information that is relevant to the email can really increase opens.
Subject line length is a topic discussed all over the internet, inboxes show a range of characters in the inbox, this can depend on size of screen, type of app, font size on screens and many other factors.
The best way to test your subject line length is to use a tool such as Email on Acid or Litmus campaign checkers.
Make sure you are careful when creating your subject lines. Check that none of the words can be shortened to offend recipients (imagine if “analytics” got cut off after four letters…) A good tool is SensitiveSubjects.com which lets you know if you are using possible problem words.
Another popular addition to subject lines can be Emojis 😃 – Attention grabbing, a bit of color to an otherwise black and white inbox and can add context to a subject line. Emojis are not supported equally across all email clients and older Outlook desktop versions can change them to □ – so make sure they are not vital to describe your email.
Alexa, Google home and Siri can all help users read emails now, and subject lines are one of the parts of your envelope that will be read out loud. This is also the case for users with screen readers for accessibility. Make sure your subject line is formatted correctly, with correct punctuation, and if you do use Emojis, make sure they read as you intended. This emoji – 🔥 is just Fire – so your subject line – 🔥🔥 Sale now on 🔥🔥- will be read out as “Fire Fire Sale now on Fire Fire”.
Preheader
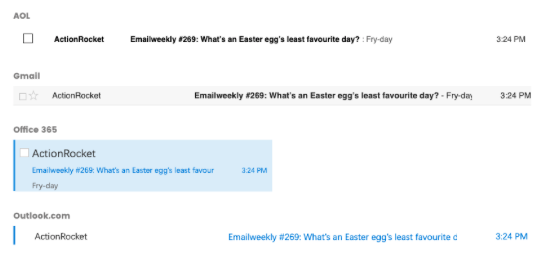
The preheader is the short piece of text following the subject line in email clients. Utilised correctly, gives you more information to add to your email envelope. Some ESPs have a field to fill in your preheader and have configured this to show correctly across clients. Left blank it will just pull in the first piece of text in your email, even if it is ‘View this email online.’
If your ESP doesn’t have this function or you want to add your own preheader in the HTML of your email, then using this short snippet from Mark Robbins goodemailcode.com you can set it to say whatever you want.
<div style=”display:none”>
Preheader text… ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏
</div>
Just replace ‘Preheader text…’ with your own. The ͏ followed by a space just fills the preheader line in the email clients with blank space if your preheader text isn’t long enough to fill it all.
Test!
To get the most out of your envelope configuration ensure you are testing every bit of it. From user testing to see if they notice your sender icon/image and if it works best as your logo, a themed logo maybe for Christmas, or a custom image each time?
Check long vs. short subject lines, with and without emojis, using a special preheader or not. You will continually improve your email envelope and in turn your email opens!
Jay Oram
Coder @ Action Rocket