Dark Mode in email

In recent months a new challenge has come up for email designers and developers – Dark mode – email clients changing your beautiful email design!
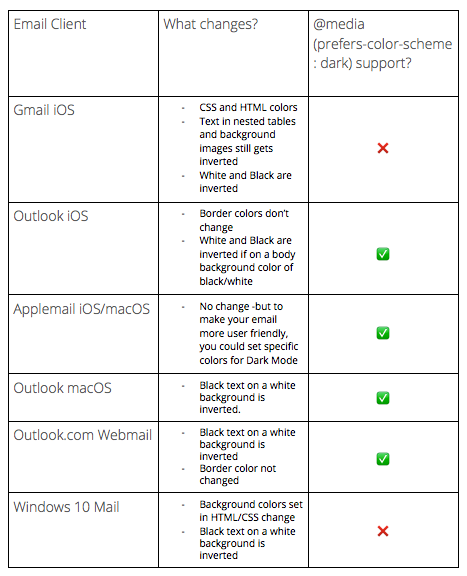
We have put together a table full of handy information on all the (current) email clients that have implemented dark mode and also some quick tips on how to better design your emails so they still look great.
Targeting dark mode in all clients is still a bit of a mystery – but a large number support the @media (prefers-color-scheme: dark) media query and we detail how to use it in your html and how to code an image swap – so your logo can look amazing in dark and light mode.
Email clients coming soon
Gmail app Android
- Gsuite blog – expected by 7th October – but still being rolled out.
Outlook 365
User Interface – currently no change to emails
- Yahoo Mail (App & Webmail)
- Gmail Desktop
How does this affect email designs?
Potentially you could leave your email designs as they are – if you test your current email (the easiest way is to use an outlook.com free account) and see how it looks. We have some tips to ensure your images look good in all scenarios:
Image Tips
1. Use Transparent png’s
By making your images transparent, the altered HTML/CSS colors in each client that behave slightly differently will still blend in with your images.
2. Social Media icons, Smaller images, logos or text as images
If your images have dark colors or thin lines, they may not stand out on a darker background. Especially text as images – consider adding a background color to them or adding a stroke around the edge that matches your email design in default light mode, but helps it stand out on a darker background.
3. Throw a black background on there.
Add bgcolor=”#000000” to your <table> and <body> tags or change the background to black at the design stage to see how it could look and see how the email looks
Designing images
Important images or images with thin lines, we’d recommending creating two versions, one with a stroke around the image, matching the background color in the default light version of your email:
Next – tailor your image to dark mode, by adding contrasting colors –
Targeting dark mode in email clients
Include these meta tags to help your email client identify that you support dark and light mode:
<meta name=”color-scheme” content=”light dark”>
<meta name=”supported-color-schemes” content=”light dark”>
Then the last <style> block or CSS in the head of your document can include the prefers-color-scheme: dark media query. That way any style preceding this can be overwritten. Any style within that needs to override an inline style will need !important.
<style>
@media (prefers-color-scheme: dark) {
/* Styles for Dark Mode */
}
</style>
Swap images and control text using the above html on codepen.
Jay Oram
Coder @ Action Rocket